home
>
Blog
>
Design
>
How to justify text in Photoshop? It’s easier than you think!
How to justify text …
You probably already know what Photoshop is thanks to its popularity in the graphic design world. This powerful Adobe program has become the favorite for graphic editing. After all, using Photoshop will help you do hundreds of functions like trimming hair and creating logos. But what happens if you work with text? In this article, we will show you how to justify text in Photoshop with very simple steps to perform.
Discover the importance of correct text alignment and the options that this design software offers you. If you want to learn how to justify text in Photoshop, go to point 6.
Index
- Importance of text in your designs
- What alignments exist?
- What is the best way to present a text?
- Why justify a text?
- Text tool in Photoshop
- How to justify text in Photoshop?
- I don’t see the Paragraph Menu
- Keep exploring Photoshop
They say a picture is worth a thousand words; however, the use of text is a great tool that you can implement in your designs. By using text in Photoshop you can reinforce the message of your composition and allow you to delve into the information that your audience will see.
Just to the text, the font style you are going to use is also extremely relevant. It will depend a lot on the position and amount of text that you are going to use, because it is not the same to use a font that can work very well as a headline than another style designed to build paragraphs.
Before learning how to justify text in Photoshop, you should know some basics. In Photoshop we can work with four alignment styles. Not only can you justify text, you can also center it or align it to one side. We will name you the text alignments in Photoshop.
Table of Contents
Classic lineups
There are some styles that we have recognized since we started working with Microsoft Word. And later, when we meet new programs, we meet them again.
Left aligned text
While the left side of the text is perfectly aligned, the right side of the paragraph is uneven.
Center text
Align the text just to the center, this way there is no aligned paragraph, both edges will look uneven.
Align text to the right
There is also the option to align the text to the right, which will cause the left side of the paragraph to be uneven
Justify text
Finally, there is an option that allows you to keep both edges perfectly aligned. But it is important to bear in mind that this option has, in turn, some variants.
Justified text types
If you want to learn how to justify text in Photoshop, it is important that you know what alternatives the program offers you. For justified text, you can choose between the following variants.
Justify last left
Justify all lines except the last one, which is aligned on the left side.
Justify last to center
Justify all lines except the last one, which is aligned together in the center of the paragraph.
Justify last right
Justify all lines except the last one, which is aligned on the right side.
Justify everything
Justify all the lines, from the first to the last.

Everything will depend on the intention of the text you are writing. The text aligned to the left is usually the most used by the reading style from left to right, it follows the direction of our gaze.
On some occasions, right-aligned text is often used to include quotes from a text or to name the author of a phrase. It can also be used to make the description that accompanies an image.
While justified text helps create symmetry in the paragraph, by making both sides have the same style. This is the text alignment commonly used in book and newspaper prints. In deciding which style to use, it is important to keep the intention of your composition in mind.
Colin Wheildon, author of ‘Type & Layout: Are You Communicating or Just Making Pretty Shapes’, conducted a study focused on the level of understanding for each type of alignment. Of the three types of text compared, the one that stood out was the justified text with a “67% good understanding”, compared with 38% and 10% of the texts aligned to the left and right, respectively.
That is why, if you include a paragraph in your composition, it is important to know how to justify text in Photoshop. By using this type of alignment, you will make it easier for your audience to read. But before that, you first need to create a text, ready to take the first step?
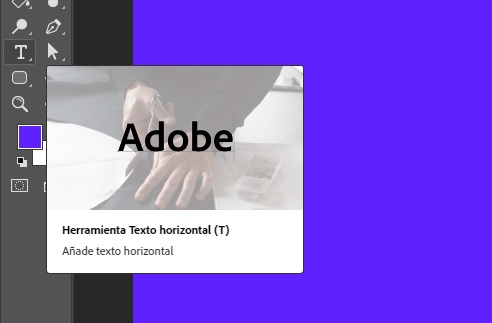
If you are learning Photoshop from scratch, it is important that you recognize the tools that this program offers you. With this button you can create a text layer, be it for a headline or a paragraph.
If what you want is to create a paragraph in Photoshop, you just have to click the Text button on the toolbar, then click on your composition and drag the mouse. That’s all! Then you can change the text, depending on what you want to add.

(Image: Crehana)
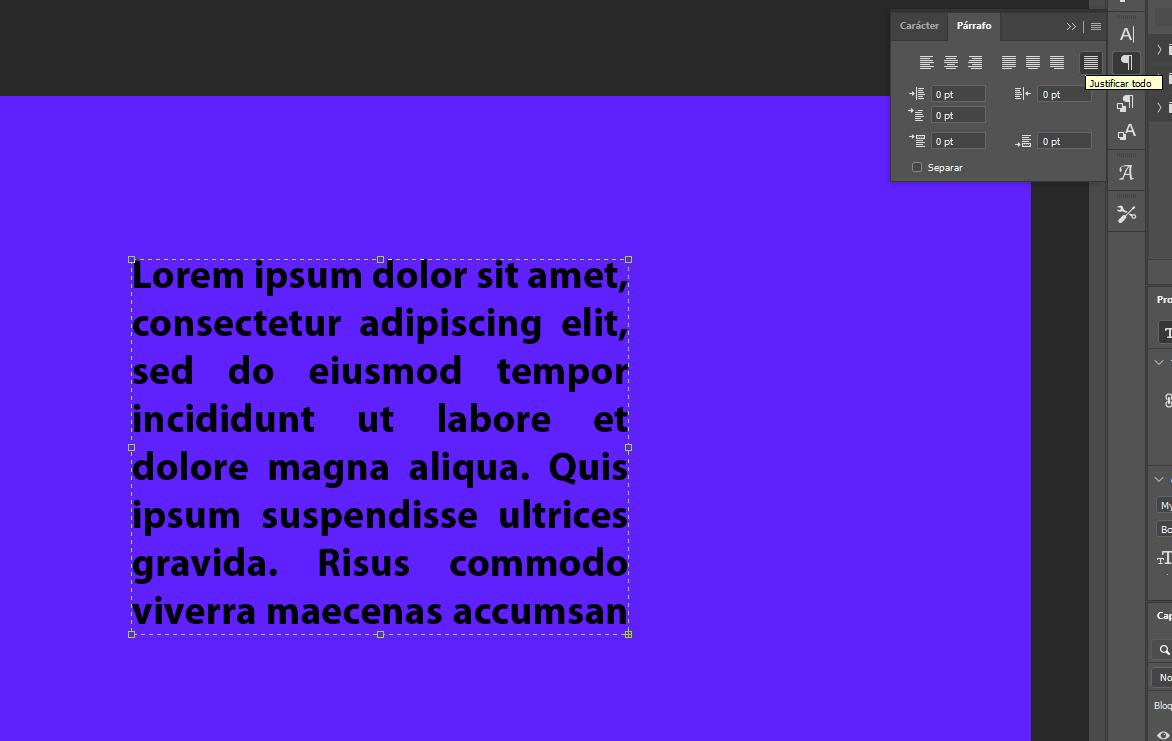
You already have your paragraph ready! Now the big question is how to justify text in Photoshop. Don’t worry, the answer is quite simple and you only need to follow two steps.
- Click on the text layer you want to align in Photoshop.
- Go to the Paragraph Menu and select the justified option of your preference.

(Image: Crehana)
And that’s it! You have already learned how to justify text in Photoshop and are able to switch between the different types of alignment, depending on your needs.
What if you don’t see the Paragraph Menu in your work environment and therefore the alignment options are hidden? No problem! Fixing this is solved with two clicks.
- Click on the Window option on the menu bar.
- Finally, activate the check where it says Paragraph with a click.
After those two steps, you can align text in Photoshop. Wasn’t it pretty easy?

You have already learned one of the Photoshop tools for beginners, but there are many options that this Adobe program can offer you. With the help of this software you will be able to change the size of an image, change the color of a photograph and even vectorize. There are many functions to explore!
If you want to continue discovering how to use Photoshop from scratchWe recommend this course, which will take you through the program. It is a very educational option for those who are just making contact with Adobe software. If you prefer an alternative focused on photographic retouching or digital illustration, we also have quite interesting proposals for you.
We hope this article on how to justify text in Photoshop has been very helpful! As always, we would love to hear what other tutorials you would like to read in a future article. Until next time!