home
>
Blog
>
Design
>
Bring your digital product to life with Figma!
Give life to your product …
Have you ever thought about everything behind any of the web pages that you visit every day? Or, better yet, Do you know why you keep coming back to that website? Figma and a team of designers are responsible for the pleasant interface that you see every day. In this note we will explain what is Figma and its importance in the industry.
Surely you have heard about UX design, a concept widely used in web design that represents the User Experience. Figma, then, is a tool that precisely it will help your website visitors never leave. By the way, we invite you to know the UX and UI trends for 2021.
In this note we will answer what Figma is, but remember: this is a brushstroke to the power of a tool. In the end there is strategic development, design and research that you will learn to make your projects a resounding success. Now yes, the time has come to learn how to use Figma!
Index:
- What is Figma and what is it for?
- Why use Figma?
- How to use Figma?
Figma is a tool to design interfaces which appeared in late 2015 and quickly began to position itself by being the first to have real-time collaboration.
What does this mean? Well, Figma works online, which allows for live collaboration; that is, you and the members of the design team can log in at the same time and make settings at the same timeregardless of the operating system you use – it’s one of Figma’s great features! We take this opportunity to tell you the characteristics that a PC or laptop should have for graphic design.

Image: Freepik
In simple words, Figma was created with product development in mind, a factor that makes it ua multiplatform solution for designers, who can improve the UX process of a brand. Now that you know what Figma is and what it is for, it’s time to find out why you should learn to use this tool.
Get to know all the online Web courses we have for you!
To answer why use Figma, we first need to be aware of the importance of UX design today. Nicolas Cabieses, our professor of the online course Introduction to UX Design, explains it perfectly.
“The creative industry is pushing us to create user-friendly digital products no matter what type of designer you are. Today, no designer should ignore UX design as part of their expertise.”
As a bonus, did you know that Airbnb revolutionized UX design and attributes it as one of the factors that led to their success?
Considering how important UX design is today, now it’s time to explain why use Figma.
Download this free UX wireframe template for iOS and Android

Table of Contents
A collaborative tool
Yes, we teased you above, but this Figma feature is worth mentioning over and over again. UX design is characterized by having phases in which several people are involved, so real-time collaboration will help save time and, in addition, to make possible adjustments along the way.
Figma without limitations
Figma has a free version for two designers, who can work simultaneously on up to three projects. As if that weren’t enough, Figma also offers unlimited cloud storage.
Of course, if you work on projects that require a greater number of collaborators, there is also a premium version that is priced at US $ 45.00 per editor. In addition, this version also provides an analytics report for your systems, another of Figma’s great features.
MAC or Windows?
Thanks to Figma, there is no need to ask this question anymore, since this tool is available for all operating systems. So if you were wondering why use Figma, here’s another great reason.
In fact, if you have projects in Sketch, available only for MAC, you can import your files into Figma in a fairly simple way, according to Serguei Orozco, professor of the online course Prototyping from scratch with Figma.
“If you are a Sketch user, it will be easy to make a transition. In Figma you can import your Sketch files with an accuracy of almost 90%, keeping all the layers and symbols intact.”
Show your prototypes!
Figma also allows you to copy the url of a prototype and make it visible to everyone, even without having an account. This is very useful, considering the previews that are often shown to customers.
Work offline
Although Figma is an online tool, if you go offline you can continue to perform some functions, such as creating local components, creating frames or basic shapes, among other actions.
Be part of the community!
One of the great features of Figma is that it has a huge community of users in which designers can share their work or solve queries among themselves.
If you wonder how to use Figma, it is quite simple and intuitive. To use Figma, just you need to open your browser and register. It includes a version control with which you can know when was it last updated and it will give you the security of being working with the correct version.

Figma’s interface is very similar to other applications such as Sketch or Adobe XD, since you will find tools such as shapes, images, components, libraries, prototyping and even feedback from users.

Explaining how to use all the Figma tools would take us several articles, so we have compiled the first steps you must take to begin to familiarize yourself with this tool. Remember that if you want to delve more into Figma, Professor Serguei awaits you in his online course.
Get to know the wonderful world of UX and UI from the hand of Pol Celsi
The Figma interface
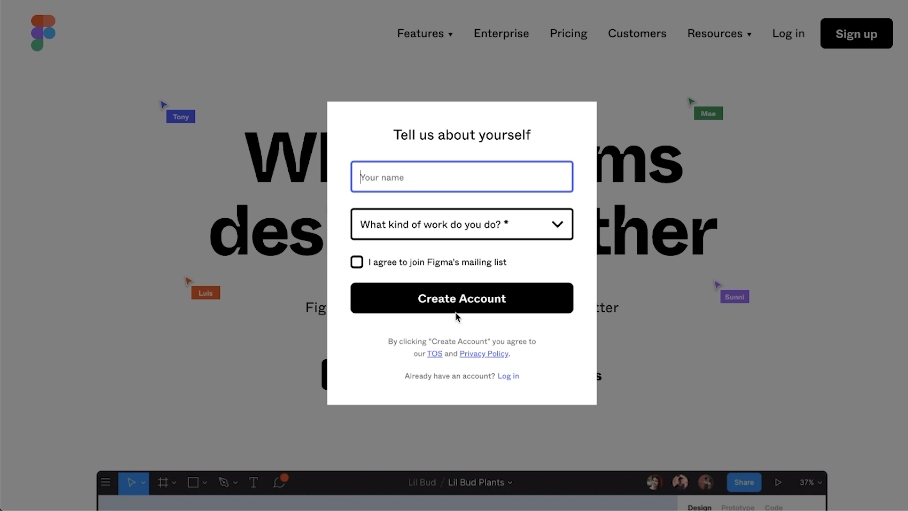
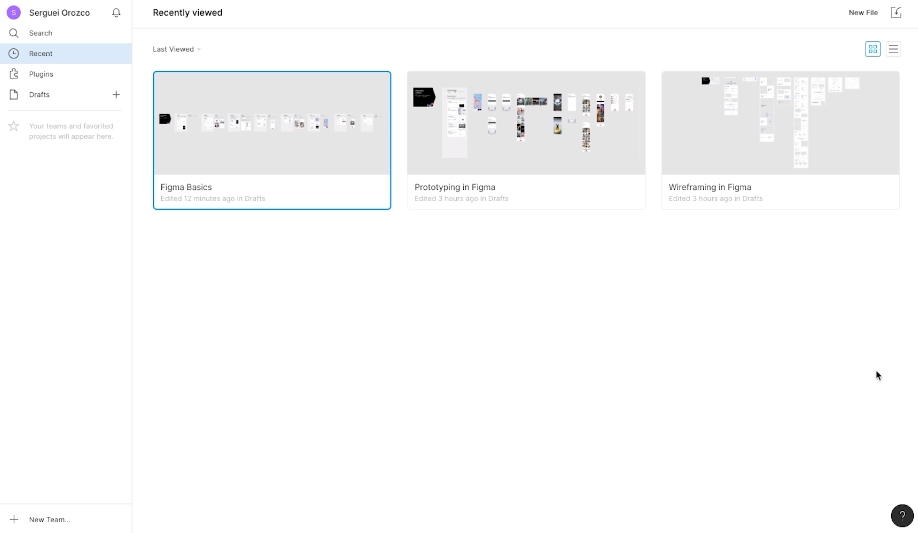
Once you register, the first thing you will see is a home screen with a small menu on the left. From there, you can sort all your Figma projects.

Likewise, Figma offers default resources, but they are not the only ones, since when you enter its website you will find many more, such as plugins or assets.
It is worth saying that Figma gives you two options: you can use it from the browser or also download an application.
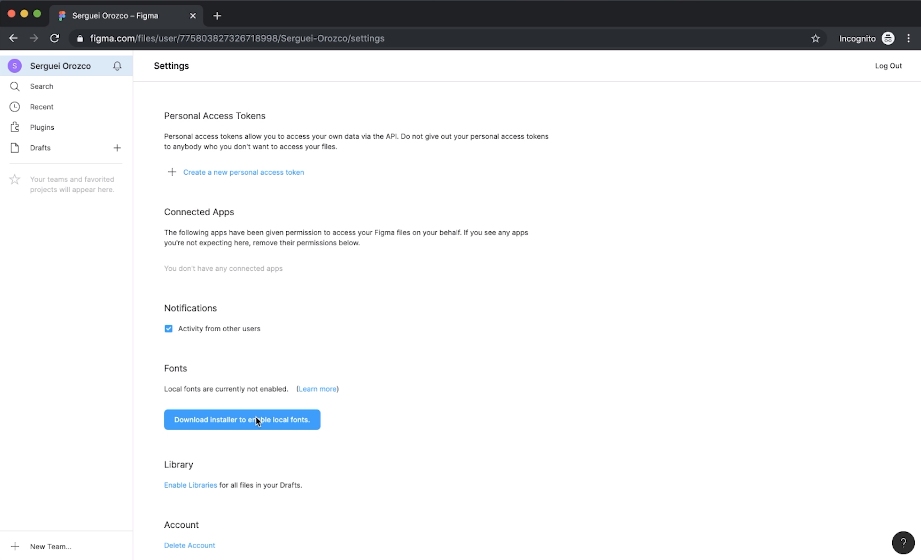
How to configure local fonts in Figma?
By default, Figma is available with all fonts available in Google Fonts. However, if you want to use the fonts that you have on your computer, you will have to perform a few small steps.

-Go to the preferences menu (click on your name).
-Look for the “Fonts” option.
-Click on the Download button.
-Then, a dialog box will appear. Follow the tutorial.
-Once configured, you will see the number of fonts available that you have in Figma.
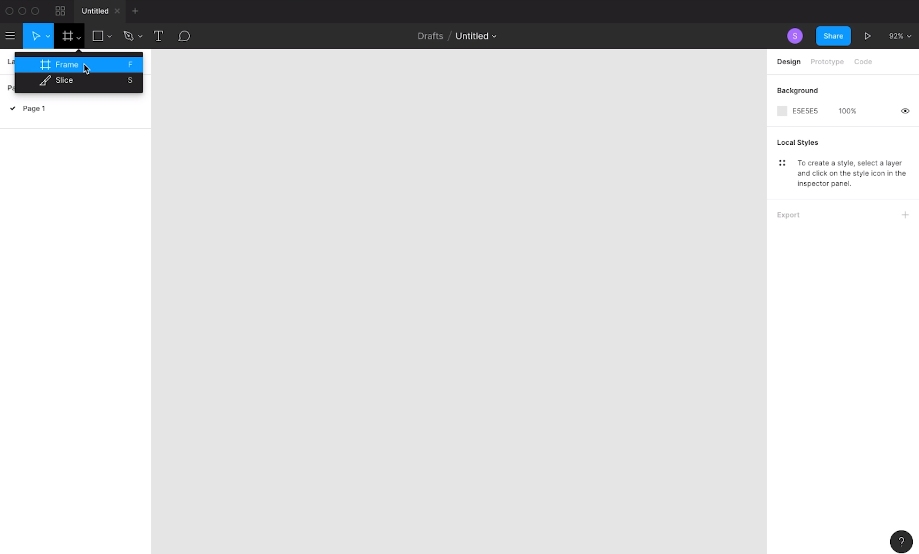
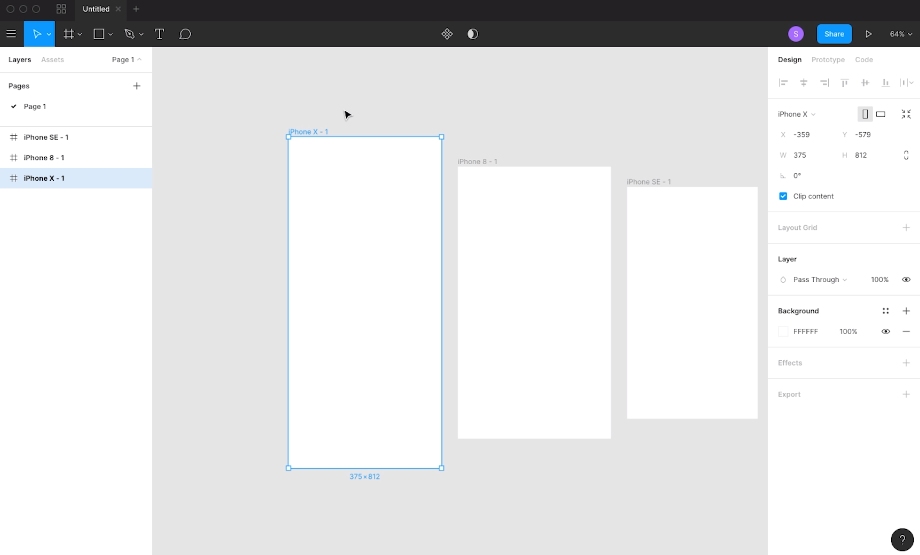
How to create a frame in Figma?
A frame is a delimited space to work and this is one of the most intuitive Figma tools. To create it in Figma, you can do it through the same tool or with the shortcuts (F or A).


Then, on the right side of the screen you will see the default sizes that Figma offers, which are actually the most common in the industry.

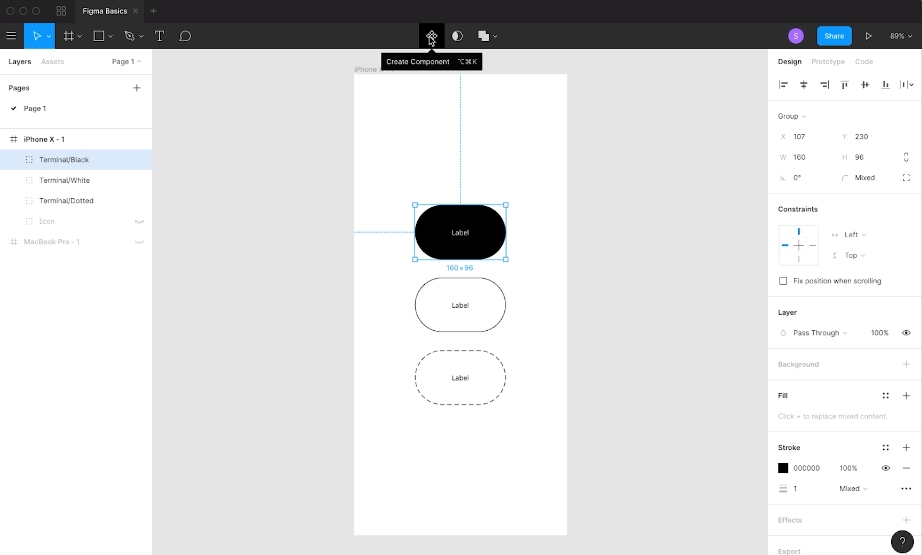
How to create components in Figma?
If you’re familiar with Sketch, creating a component in Figma is just as easy.

-Locate the top bar. You will find three icons.
-Click on the “Create a component” icon, which is a kind of diamond.
-Now, you can see your components on the left side of your screen.
Set up your team in Figma
This is one of the most useful Figma features. By creating and configuring a team, you will be able to work in real time with the others involved in the project.
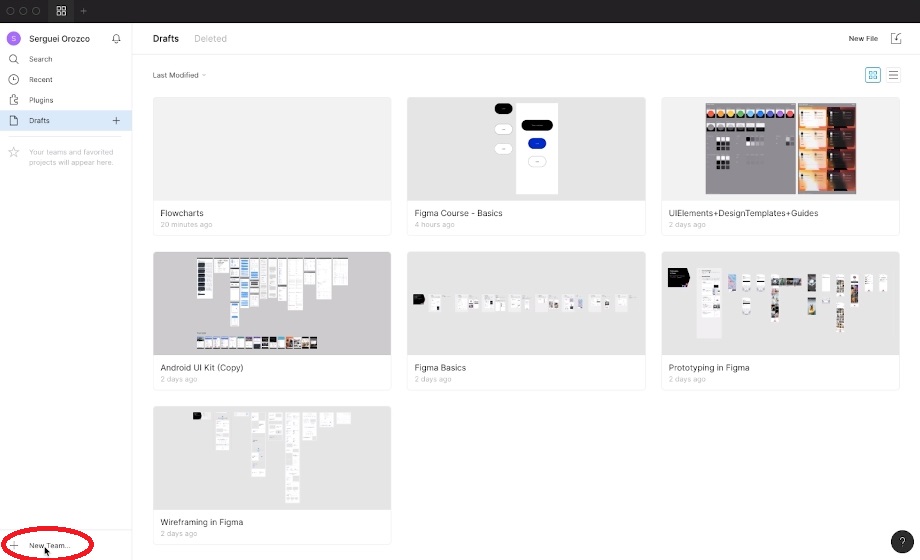
-In the lower left, click on the “New Team” button.
-A screen will appear where you can name it.
-After passing the screen in which Figma explains her plans, you can configure the photo of your team, place a description or add members.

How to create your first project in Figma?
Ready! We are almost done with this summary of the main features of Figma. It is time to create our first project.
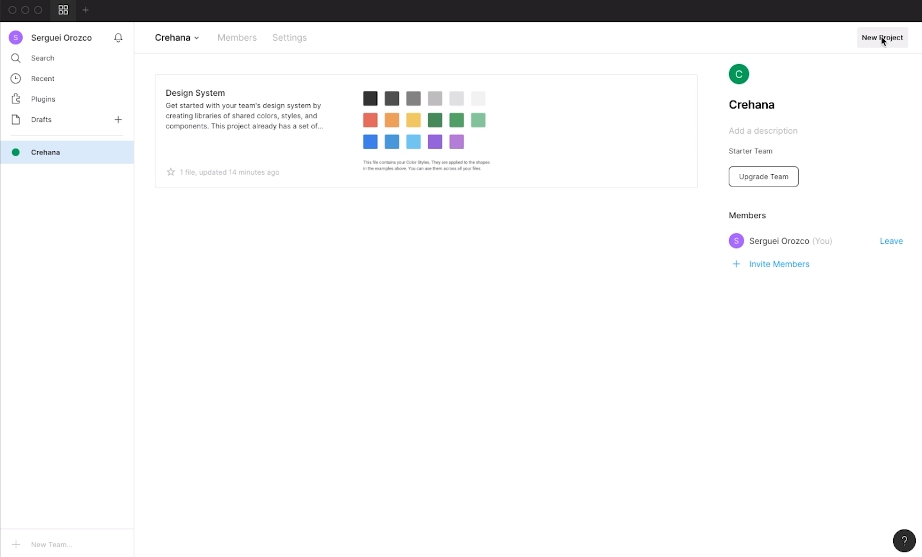
-Go to your team, in the left sidebar.
-Once you are on this screen, locate the “New Project” button, located at the top right.
-Give it a name and you will be able to see the different permissions that exist both for editing and for those who can only see the progress.

Congratulations! You just gave the first step to becoming a true Figma specialist. Although you already know what Figma is, remember that you can strengthen your knowledge with one of the online courses that we share in this article.


