Table of Contents
What is a ‘Block Quote’ or ‘Blockquote’?
A ‘block quote’ or ‘blockquote’ is an HTML element that indicates that the text that appears is a quote. Basically, it means that the writing is not your own words, but that you are quoting someone else.
For this reason, block quotes or blockquotes are usually presented in a way that highlights them, usually with one or two quotation marks.
Some say that the use of these block quotes is even good for SEO, because Google does not like duplicate content, and it is a way of indicating that the text marked as blockquote is not yours.
Here are some nice and elegant quote blocks that make the text you are going to quote stand out:
Mysterious Dating Block
See the Pen Subtle Quote by Tim Holman (@tholman) on CodePen.
This blockquote includes a CSS animation when loaded, with a nice color gradient on a black background.
See blockquote
Quote block with animation
See the Pen CSS Quote Box Hover Effects by abdel Rhman (@ abdelRhman345) on CodePen.
This blockquote includes an animation when you hover over the text.
See blockquote
Picture citation block
See the Pen Day 007 Author Quote by Mohan Khadka (@khadkamhn) on CodePen.
This block of citations can include an image alongside the text. Includes an entrance animation.
See blockquote
Stylish dating block
See the Pen Stylish Blockquote by DariyGRAY (@DariyGRAY) on CodePen.
A block quote with a unique and original design.
See blockquote
Block quote with 3D effect
See the Pen Awesome Blockquote Styling with CSS by Max (@maxds) on CodePen.
This block quote is displayed on a card that appears to float on the screen with a 3D effect.
See Blockquote
Date:
See the Pen Quote: Steven Pressfield • Start before you are ready by Juan Pablo (@jupago) on CodePen. See blockquote
5 styles of Blockquotes
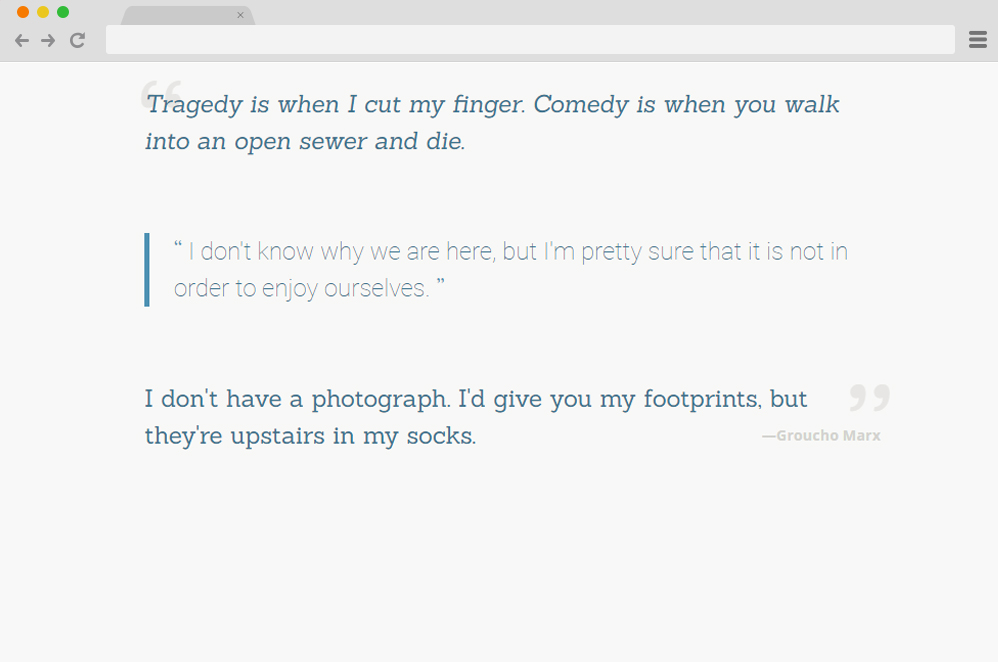
See the Pen Blockquote Styles by Chris Smith (@ chris22smith) on CodePen.
A set of five simple styles for block dating.
See blockquote
With red border
See the Pen Quote: Jared Spool • Web Site Usability: A Designer’s Guide by Juan Pablo (@jupago) on CodePen. See blockquote
Retro / vintage blockquote
See the Pen Quotes by Iulian Savin (@ Iulius90) on CodePen.
See blockquote
Blockquote with card
See the Pen Shiienurm quote card by Tobias Johansson (@governorfancypants) on CodePen. See blockquote
Minimalist block quote
See the Pen Quote Test by Jose Manuel Gulias Lugo (@chepe) on CodePen.
See blockquote
Blockquote Pure CSS
See the Pen Pure CSS Blockquote by John Fink (@johnfinkdesign) on CodePen. See blockquote
Simple quote

See appointment
Circular citations block

Watch
Quote with lateral vertical line

Watch
CSS quote with typography

Watch
Quote with effect

This block quote includes an effect on display.
See blockquote
Quote blocks with modern styles
Watch
CSS citation with box

Watch
CSS quotes Flexbox

Watch
CSS quotes with cards

Watch
CSS Flextone Dating with Brick Style

Watch
Quotes with note style

Watch
Dating with picture on the edge

Watch
Coffee

Watch
Quotes

Watch
Quote card

Watch


